摘要
本文探討了動態網頁應用程式的最新發展趨勢及其對使用者體驗的重要影響,尤其是在當今快速變化的科技環境中。 歸納要點:
- 無伺服器架構提升動態網頁應用程式的可擴展性與開發效率,讓開發者專注於應用邏輯。
- 邊緣運算可以加速數據處理並降低延遲,提高使用者體驗,特別對即時互動應用至關重要。
- AI技術自動化內容生成及個性化推薦,使動態網頁應用程式更智能、更具吸引力。
動態網頁應用程式:打造互動式體驗,滿足現代網站需求
動態網頁應用程式是一種網站,透過顯示不同的內容並提供使用者互動,在不重新載入整個頁面的情況下根據使用者的行為或輸入來更改資料。這些應用程式依賴於網路伺服器來處理使用者請求,但其內部程式碼會動態生成最終呈現在使用者螢幕上的內容。動態網頁應用程式旨在創造個性化的體驗。每當使用者與應用程式互動時,動態網頁可以自動更新,以反映基於他們行為或時間事件的特定內容變化。這可能包括從新資料載入到網頁中,到即時改變頁面佈局或內容等各種功能。
這類功能是透過一組託管在網路伺服器上的後端技術以及執行在使用者瀏覽器中的前端指令碼來管理的。在此背景下,Serverless 架構與無伺服器計算提供了一種靈活且高效的方法,使開發人員能夠專注於編寫程式碼,而不必擔心底層伺服器管理問題。同時,WebAssembly 技術則大幅提升了前端效能,使得瀏覽器能夠快速執行複雜任務,進一步改善了使用者體驗。
總之,動態網頁應用程式透過即時更新和個性化設計,不僅提高了互動性,也讓現代網站能夠適應快速變化的需求。
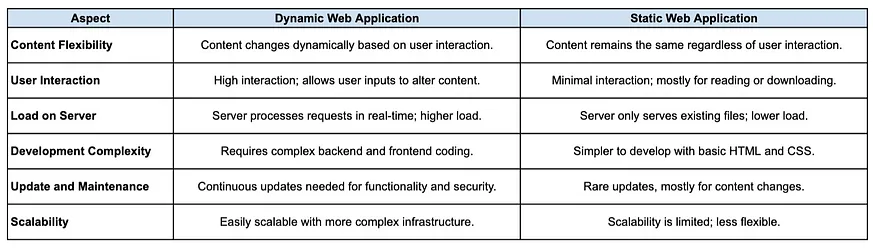
在深入具體細節之前,理解動態網頁應用程式與靜態網頁應用程式之間的差異至關重要。靜態網頁應用程式由固定內容組成,缺乏使其具備互動性的使用者或時間觸發事件,而這正是動態應用程式所具備的特徵。
我們在研究許多文章後,彙整重點如下
- 靜態網頁不會根據使用者的請求變更,直接由伺服器傳送預設內容。
- 動態網頁能夠依照使用者的互動或需求即時更新顯示內容。
- 網頁應用程式主要由前端(HTML、CSS、JavaScript)和後端(資料庫管理)組成。
- JAMstack是一種利用JavaScript、API和標記來構建快速動態網站的方法。
- 輕量級的Web Pages適合小型網站或快速原型,操作簡單但功能擴展性有限。
- 許多人誤以為只有有動畫效果的網站才是動態,其實靜態與動態的區別在於是否能即時更新內容。
隨著科技進步,網頁已經從最初只是靜止畫面發展到如今可以互動及即時更新的形式。靜態網頁雖然簡單,但缺乏彈性,而動態網頁則能根據使用者需求改變內容,讓使用體驗更加豐富。而對於企業來說,透過web應用程式與客戶溝通也愈加方便、安全。了解這些差異,不僅有助於我們選擇合適的平台,也讓我們在瀏覽網站時更有方向感。
觀點延伸比較:| 特性 | 靜態網頁 | 動態網頁 | JAMstack | 輕量級Web Pages |
|---|---|---|---|---|
| 內容更新方式 | 固定預設內容 | 即時依使用者互動變更 | 透過API調用即時顯示數據 | 簡單文本或圖片不變 |
| 前端技術 | HTML、CSS | HTML、CSS、JavaScript | JavaScript、API、標記語言(如Markdown) | HTML、CSS |
| 後端技術需求 | 無需伺服器支持或資料庫管理 | 需要伺服器及資料庫支援持續運作的功能 | 可選擇無伺服器架構,減少維護負擔 | 不需複雜後端,只需簡單存儲 |
| 適用範圍 | 小型介紹網站或部落格 | 電子商務平台、大型資訊網站 | 高流量網站及應用程式 | 快速原型開發、小型項目 |

動態與靜態網頁:權衡功能、效能與SEO
動態網頁應用程式為開發者提供了一個強大的平台,以建立複雜且互動性強的網站,這些網站能夠即時響應使用者輸入。相較之下,靜態網頁應用程式則適合用於更簡單、資訊性的網站,這類網站對伺服器的互動需求較少。功能如使用者帳戶、即時資料顯示和互動地圖等,使得動態網頁的特性與靜態頁面形成鮮明對比,後者對每位訪客呈現相同的內容。因此,在選擇動態或靜態網頁應用程式時,很大程度上取決於其所服務的業務或實體的需求和目標。
儘管動態網頁應用程式提供了增強的使用者參與度和功能,但靜態網頁應用程式則為不需要頻繁更新或使用者互動的內容提供了簡單與穩定。在考慮效能與成本方面,開發者在選擇 Dynamic 與 Static 時除了功能需求外,也需將這兩項因素納入考量。
近年來,隨著雲端技術的成熟與普及,以及 Serverless 架構的興起,靜態網路應用獲得了前所未有的效能優勢。例如,透過 AWS Lambda 或 Google Cloud Functions,可以輕鬆部署靜態網頁背後邏輯作為無伺服器函式,以實現幾乎即時回應,有時甚至超越傳統的動態網頁。而且,Serverless 架構也大幅降低了運維成本,非常適合預算有限的小型企業或個人網站。
在搜尋引擎最佳化(SEO)方面,由於頭部渲染技術使得靜態內容更容易被搜尋引擎抓取,因此許多企業在建設網站時也傾向利用靜態網頁進行內容展示,以保障其在搜尋結果中的可見性。因此,在選擇最適合自身需求的平台時,不僅要考慮到功能,更要兼顧效能、成本以及 SEO 的影響。
動態網頁應用程式在改變各行各業中扮演著關鍵角色,因為它們提供了更具互動性和個人化的體驗。以下是來自電子商務、醫療保健及教育三大領域的範例,展示這些應用程式如何透過客製化功能滿足特定產業需求。在電子商務領域,動態網頁應用程式簡化了購物體驗。這些平台通常使用資料庫驅動程式來管理庫存和使用者資料,使得產品可用性和價格能夠即時更新。一項常見的功能是根據使用者偏好和瀏覽歷史動態顯示產品。
// Example of dynamic content loading based on user preferences fetch('/api/products', { method: 'POST', body: JSON.stringify({ userPreferences: userPreferences }), headers: { 'Content-Type': 'application/json' } }).then(response => response.json()) .then(data => displayProducts(data));這段內容展示瞭如何根據每個使用者的需求,從資料庫中提取和顯示產品資料,以確保個性化的購物體驗。在醫療領域,動態網頁應用程式透過即時資料更新改善病患護理。例如,病患管理系統能夠動態更新並顯示病歷和檢測結果,提高醫療工作流程的效率。
// Example of fetching and displaying patient data dynamically fetch('/api/patient-data', { credentials: 'include' // ensures security and privacy }).then(response => response.json()) .then(data => updatePatientProfile(data));這段程式碼片段展示了醫療提供者如何獲取最新的病患資訊,這些資訊內容可能會有顯著差異,以確保醫療專業人員能迅速做出明智的決策。教育平台利用動態網頁應用程式來適應不同的學習風格。這些應用程式可以根據學生的互動和表現來改變顯示的內容,使用演演算法量身定製教育體驗。
// Example of dynamic content delivery based on student performance fetch('/api/lesson-customize', { method: 'POST', body: JSON.stringify({ studentId: currentStudent.id, performance: latestTestScores }), headers: { 'Content-Type': 'application/json' } }).then(response => response.json()) .then(data => customizeLessons(data));動態網頁應用程式:提升使用者體驗與產業競爭力的關鍵
這個例子說明瞭教育平台如何動態調整學習材料,以滿足每位學生的需求,確保有效且個性化的學習體驗。每一個範例都展示了動態網頁應用程式在提供可擴充套件、以使用者為中心的解決方案方面的重要性,無論是在不同的行業中,其能夠即時處理和反映變更的能力對於其有效性和廣泛採用至關重要。動態網頁應用程式顯著提升了使用者與網站之間的互動。與靜態網站不同,靜態網站向每位訪客呈現相同的資訊,而動態應用則可以根據個別使用者的需求和行為,即時調整網頁內容。這種適應性對於吸引使用者並促進有意義且個性化的互動至關重要。
當使用者訪問一個動態網頁應用程式時,客戶端指令碼會處理該使用者的輸入或行為,請求並從網路伺服器檢索量身定製的內容。這一過程是無縫進行的,網頁持續更新而不需要使用者手動重新整理頁面。
例如,在教育領域中,結合人工智慧(AI)的動態網頁應用程式能夠分析學生表現並隨時提供即時反饋,以幫助他們針對特定主題進行深入學習。在商業環境中,它們可以根據市場趨勢快速調整產品推薦,提高銷售效率。因此,不僅提升了使用者體驗,也使各產業更具競爭力。
// Example of client-side script for dynamic content updating document.getElementById('user-action').addEventListener('click', function() { fetch('/api/response', { method: 'GET' }).then(response => response.text()) .then(content => document.getElementById('dynamic-area').innerHTML = content); });動態網頁應用程式:提升使用者體驗與企業價值
這段程式碼片段突顯了一個動態網頁應用程式如何在使用者點選時不需重新載入整個頁面,從而提供更順暢和快速的使用者體驗。動態應用程式有效地保持使用者的參與度並提升滿意度,因為它們能夠迎合個人偏好,並在沒有延遲的情況下提供相關內容。對於希望建立或升級線上存在的企業而言,聘請網頁應用開發機構至關重要。這些機構創造量身定製的動態解決方案,將使用者需求轉化為精緻高效的網頁應用程式。動態網頁應用程式具有顯著優勢,可以增強企業和使用者之間的線上互動。以下是幾項主要好處:動態應用程式具備可擴充套件性。它們能根據使用者需求調整資源以處理不同負載。這種靈活性對於經歷流量波動的企業來說至關重要。
未來,除了傳統的動態網頁應用優勢,如無需重新載入頁面、快速響應等,更將重視**無縫整合**與**個人化**使用者體驗。例如,在無縫整合方面,未來的動態網頁應用將與物聯網 (IoT)、人工智慧 (AI) 和虛擬實境 (VR) 等科技更加緊密地結合,使得使用者能透過智慧裝置操控虛擬環境,而 AI 助理則可以提供個人化的資訊和服務推薦。
在個人化方面,這類應用會更善於收集使用者偏好和行為資料,以便根據這些資料提供量身定做的內容和服務。例如,使用者可以設定自己的喜好,使得網站自動推薦符合其口味的商品或資訊,以此提高參與度和滿意度。不斷興起的雲端原生技術及微服務架構也在推進著這一趨勢,使得開發更具彈性且易於維護。因此,在當前數位轉型的大潮中,把握這些趨勢是企業成功的重要因素之一。
動態網頁應用的優勢:即時更新、個人化與AI驅動的未來
動態網頁應用因其能提供即時內容更新而備受推崇。客戶端指令碼技術允許在不重新載入整個頁面的情況下,立即顯示更新的資料和內容變更。這一特性對於如股票交易平台或新聞網站等資訊不斷變化的應用至關重要。個人化是另外一項顯著的優勢。動態頁面可以運算元據,為每位使用者提供量身定製的體驗。例如,電子商務商店利用這種能力來展示符合使用者瀏覽歷史或偏好的產品,大幅提升購物體驗。
動態網頁應用利用客戶端指令碼確保使用者看到最相關且最新的資訊,這樣不僅能使他們保持參與感,也提高了回訪的可能性。這些應用程式能夠動態調整內容,提供流暢而互動的使用者體驗,是靜態網站無法比擬的。
在當今快速發展的環境中,AI技術也為動態網頁應用帶來了全新的個人化體驗。在機器學習演算法的支援下,它們可以分析使用者的瀏覽行為、興趣偏好甚至情緒資料,以便提供更精準的內容推薦。
透過AI分析,使用者資料得以構建出個人資料庫,其中包括了瀏覽記錄、購物喜好和互動行為等資訊。根據這些資料,動態網頁能夠呈現滿足使用者需求的產品、資訊和服務,大大提高了使用者滿意度。AI還可以根據過去行為及興趣預測未來可能感興趣的內容並主動推薦相關資訊,不僅增強了使用者經驗,同時也提升了轉換率和參與度。
隨著雲端服務的不斷進步與整合,動態網頁應用在規模化與彈性擴充套件方面亦獲益良多。雲端架構使得開發者可輕鬆地調整資源配置以適應不同流量需求,使得業務運營更加靈活。因此,在未來,我們將看到更多結合AI技術與雲端計算能力的重要創新,加速實現更智慧、更高效且具吸引力的動態網頁應用。

動態網頁應用程式的挑戰與最佳化
雖然動態網頁應用程式提供了許多優勢,但同時也帶來了開發者需要有效管理的挑戰。安全性是一個重要問題,尤其是因為這些應用程式經常與資料庫互動,以獲取或儲存使用者資料。因此,伺服器端指令碼必須精心設計,以防止 SQL 注入或跨站指令碼攻擊等漏洞,這類漏洞可能會危及使用者資料。資料處理效率至關重要。動態應用程式必須能夠管理大量資料和使用者請求,而不會導致系統變慢。最佳化資料庫並有效運用伺服器端語言可以減輕效能問題,確保應用程式保持反應靈敏且可靠。
跨平台相容性也是一個必要條件。一個動態網頁應用程式必須在各種裝置和瀏覽器上無縫執行。這需要對網站設計進行細緻的測試和調整,以確保所有使用者無論從何種接入點都能擁有一致的體驗。
現代動態網頁應用程式常採用微服務架構,將整體應用拆解成獨立運作的服務,提高可擴充套件性與彈性。這種架構也引入了新的安全挑戰。例如,在服務間通訊時必須透過安全協議(例如 TLS/SSL)來保護敏感資料免於遭竊取。每個微服務需具備獨立的身份驗證與授權機制,以確保只有被授權的服務可以訪問特定資源。同時,由於微服務架構增加了潛在攻擊面,因此攻擊者可能利用不同服務之間的漏洞進行攻擊,例如發起拒絕服務(DoS)攻擊。
在無伺服器計算環境下,更需重視效能最佳化。此技術允許開發人員專注於撰寫業務邏輯,而不需擔心底層基礎設施,但仍需謹慎管理資源以避免效能瓶頸。因此,有效地配置函式、合理利用事件驅動模型以及監控資源使用情況都是提升效能的重要步驟。
動態網頁應用程式開發的必要組成部分
因此,儘管動態網頁應用程式可以透過個性化和即時更新來改變使用者互動,但開發人員必須解決安全性、資料管理和相容性挑戰,以充分發揮技術的優勢。構建動態網頁應用程式需要對關鍵架構元素有深入了解,以確保其功能與可擴充套件性。以下是一些必要的組成部分:應用伺服器在處理動態網頁應用程式的邏輯和操作中扮演著核心角色。它負責處理指令碼、執行業務邏輯,並與資料庫互動以獲取或更新資料。有效的應用伺服器管理確保快速的響應時間,以及高效處理多個頁面和操作。
一個結構良好的資料庫至關重要,因為它儲存著網頁應用程式所需的所有資料,從使用者檔案到交易記錄。確保資料庫能夠處理大量訪問和查詢對於提升動態網頁應用程式的效能至為重要。
在當今雲端運算迅速發展的背景下,無伺服器架構逐漸成為開發動態網頁應用程式的一種熱門選擇。透過這種架構,開發者能更專注於應用邏輯,而無需煩惱於伺服器資源管理。例如,利用 AWS Lambda 或 Google Cloud Functions,開發者可以將應用邏輯包裝成函式,由雲端平台自動排程執行,不僅節省了伺服器維護成本,也增強了可擴充套件性,使平台根據需求自動分配更多資源。
在選擇及最佳化資料庫方面,也需考量典型查詢意圖,以提高效率並確保系統穩定運作。一個精心設計且經過最佳化的資料庫不僅能支援高流量存取,更能提供快速響應,有助於提升整體使用者體驗與滿意度。因此,在建置任何動態網頁應用時,都必須重視這些關鍵元素,以實現最佳效能與效益。
最佳化網站效能,提升使用者體驗
網頁伺服器將處理過的資料發送回客戶端。這在應用伺服器與客戶端之間充當中介,確保請求能夠高效且安全地處理。動態網頁旨在與使用者互動,並根據使用者的輸入或行為顯示不同的資料。能夠在不重新載入整個頁面的情況下動態更新內容,使得網路應用程式更具吸引力和反應靈敏。高效處理多個頁面至關重要,尤其是對於提供大量內容的應用程式而言。開發者必須確保在所有應用部分中無縫導航及快速載入時間。有效理解並整合這些元件為成功的網路應用開發奠定了基礎。這種方法不僅提升了效能,更確保網站能夠擴充套件並適應未來需求。
隨著無伺服器架構(Serverless Architecture)逐漸普及,開發者可以專注於應用程式邏輯,而無需管理底層伺服器基礎設施。在處理大量動態頁面時,無伺服器架構透過自動縮放和資源分配,有效提升效能且降低成本。例如,AWS Lambda、Google Cloud Functions 和 Azure Functions 等雲端函式可被利用來處理請求,使得開發者根據實際流量需求自動調整資源,以避免浪費同時保持穩定表現。此架構也簡化了部署和管理流程,大幅減少維運成本。
另外,邊緣運算(Edge Computing)的技術也有助於改善使用者體驗,它透過將計算任務移至靠近使用者的位置,不僅減少延遲,也提高了資料傳輸速度。因此,在考量到未來技術演進與使用者期望時,有效地融合這些創新技術將使網站的可持續性和競爭力更強大。
網路應用開發的未來趨勢:人工智慧、資料分析和安全
隨著科技的進步,網路應用開發的趨勢也在不斷演變。以下是幾個正在塑造未來動態網路應用的重要趨勢:1. 人工智慧整合
我們正在將人工智慧技術整合進行,以增強使用者互動,並根據使用者行為和資料分析自動化回應。
2. 先進資料分析
利用複雜的資料分析工具來理解使用者模式和偏好,從而最佳化使用者體驗和應用效能。
3. 加強安全措施
他們加強了安全協定,以保護使用者資料並確保交易的安全性,特別是因為網路應用處理越來越多敏感資訊。
4. 漸進式網頁應用(PWAs)
開發漸進式網頁應用,以提供接近原生應用的網路體驗,結合了網頁和移動應用的最佳特點。
5. 無伺服器架構
採用無伺服器計算以減少後端操作的複雜性,使開發者能夠更專注於前端開發和使用者體驗。
6. 語音識別與控制功能
實施語音導航和控制,讓網頁應用程式對使用者更加友好及互動性強。
這些趨勢顯示出網頁應用程式正朝向更智慧、響應迅速且以使用者為中心的方向發展。隨著開發者採納這些創新,我們可以期待動態網頁應用程式將在數位體驗中變得愈加不可或缺,推動技術進步並激發網頁開發中的創意可能性。
參考來源
什麼是網路應用程式和動態網頁
網路應用程式是靜態和動態網頁的集合。靜態網頁不因網站使用者要求而變更:網頁伺服器會直接將網頁傳送到要求的網頁瀏覽器而不修改。相反 ...
網路應用開發全攻略- 你需要知道的終極指南【2023最新技術趨勢與 ...
從技術層面來看,網頁應用程式多半由前端和後端兩大部分組成。 前端通常涵蓋了HTML、CSS和JavaScript等語言所開發的界面與互動設計;後端則包含了資料庫管理、 ...
來源: 品科技動態網頁是什麼?架設網站前需要了解的知識!
所謂動態網頁顧名思義就是靜態網頁的相對的一種網頁設計技術,在技術上就是指當你網頁的html程式碼深成指後,雖然你的網頁程式碼沒有改變,但是顯示的內容卻 ...
來源: Strikingly什麼是Web 應用程式? - AWS
Web 應用程式是在您的Web 瀏覽器中執行的軟體。企業必須遠端交換資訊和提供服務。他們使用Web 應用程式方便、安全地與客戶聯絡。就設計而言,購物車、產品搜尋和篩選、 ...
什麼是JAMstack?
JAMstack 是一種主要使用JavaScript、API 和標記來構建快速的動態網站和Web 應用程式的方法。JAMstack 應用程式由CDN 提供。
來源: Cloudflare動態網頁是什麼?與靜態網頁設計的差異一篇詳解!
通常動態網頁指的是透過網頁程式以動態方式存取資料,讓網頁畫面及文字產生更新。而靜態網頁則是沒有動態程式、沒有資料庫的,單純以html + CSS的方式而存在 ...
來源: 凱士網頁設計什麼是Web App?學習建立自己的應用程式
Web Pages, 輕量級、簡單的頁面架構,使用Razor 語法進行動態內容生成。 適合小型網站或快速原型製作。 優點:上手容易;缺點:功能擴展性有限。 Web Forms ...
來源: 品科技【靜態網頁】與【動態網頁】是什麼?靜態與動態的差異|天矽科技網頁設計
網頁分成「靜態」與「動態」兩種類型,用我們天矽的方式來說,靜態網頁就是美工頁、動態網頁就是程式頁。有人可能會認為,網站有動畫、會動就叫做動態網頁,不會動就是靜態網頁 ...
來源: tsg.com.tw


 全部
全部 資訊科技
資訊科技
相關討論