摘要
這篇文章比較了 UX 設計師與貓咪在重新設計本地停車應用程式上的差異,並探討如何透過創新的設計方法改善使用者體驗。 歸納要點:
- 提升可用性的設計思維與同理心:了解使用者痛點和需求,設計符合使用者習慣的介面。
- 流暢簡潔的使用者介面設計:採用易懂的資訊架構和直覺導航,讓使用者輕鬆找到所需資訊。
- 整合情境化通知與推薦:根據位置、歷史紀錄和偏好提供即時且客製化的通知,提升體驗。

Lewisham郡議會的訪客停車應用程式在網上的評價相當苛刻:′糟糕至極′、′笨重且耗時′、′對使用者不友好′,以及′我用過最爛的應用程式′。
或許最無情的一條評論是:
′連我的貓都能做出比這個更好的應用程式……′
作為一名Lewisham居民,我經常需要為工匠或客人安排停車,並因而感到壓力和困惑,實在無法等待這隻神奇的貓咪來展示它的設計天賦。因此,當我接到一個關於改進現有應用程式的任務作為我的使用者體驗設計訓練的一部分時,我立刻知道要選哪個。
我們在研究許多文章後,彙整重點如下
- 設計思考包含五個步驟:同理、定義、發想、原型和測試。
- 同理心地圖是由Dave Gray所創造,用於了解使用者的真實感受。
- 設計思考強調以使用者為中心,透過觀察和訪談來收集資料。
- 在定義階段需要整理並分析收集到的使用者需求和問題。
- 發想階段鼓勵團隊提出多樣化的創意解決方案。
- 製作原型並進行測試,以驗證假設並進一步改進產品或服務。
設計思考是一種重視使用者需求的方法,從同理心出發,經過定義問題及發想創意,再到製作原型與測試,不斷迭代改善。我們可以運用同理心地圖等工具來深入了解使用者的感受,讓設計更貼近人們的真正需求。這不僅能提高產品或服務的質量,也能帶來更好的用戶體驗。
觀點延伸比較:| 步驟 | 描述 | 最新趨勢 | 權威觀點 |
|---|---|---|---|
| 同理 | 透過觀察和訪談了解使用者的真實感受。 | 使用AI工具進行情緒分析與數據收集,以更精確地理解使用者需求。 | Nielsen Norman Group強調,深層次的同理心是設計成功的關鍵。 |
| 定義 | 整理並分析收集到的使用者需求和問題。 | 運用大數據和機器學習技術來更全面地定義問題空間。 | IDEO認為,準確的問題定義能夠引導出最具創新的解決方案。 |
| 發想 | 鼓勵團隊提出多樣化的創意解決方案。 | 利用虛擬協作平台促進跨地域團隊合作,提高創意輸出效率。 | Google Design Sprint指出,多元化背景的團隊能產生更多創新點子。 |
| 原型 | 製作可測試版本以驗證假設並改進產品或服務。 | 快速原型開發技術如3D打印和低代碼平台正在普及,以加速迭代過程。 | Dieter Rams提倡,好的設計應該在早期階段就能通過簡單的原型驗證其價值。 |
| 測試 | 通過用戶反饋不斷優化產品或服務。 | A/B測試及遠程用戶測試成為主流,以獲取更多即時反饋。 | Jakob Nielsen強調,頻繁且多樣化的測試可以顯著提升產品質量。 |

87則線上評論提供了豐富的見解,揭示了目前使用者的使用體驗。從量化資料來看,與為倫敦其他行政區提供相同服務的應用程式相比,此應用程式評價較差。

採用設計思維與使用者同理心提升停車服務 App 的可用性和滿意度
鑒於劉易舍姆市議會(Lewisham Council)聲稱的目標是「提供高品質服務,讓我們社群中的人們生活得更好」,這裡的證據顯示,在停車服務方面,這款應用程式的推出是一個倒退。在本文中,我將概述我為分析該應用程式所遵循的過程,並提出解決同伴使用者們明確表達問題的方法。在我的數位轉型顧問生涯中,以及在國王學院(King′s College)與 FourthRev 的 UX 設計培訓期間,我對設計思維流程有了深刻理解。我重視透過使用者研究來強調同理心、創意發想以及持續迭代原型,以產出實用且有意義的解決方案。
**深入見解:**
採用設計思維流程並強調與使用者的同理心,可顯著提升停車服務 App 的可用性和使用者滿意度。此流程側重於蒐集使用者意見、發想創新解決方案並持續迭代原型,以打造符合使用者需求且有意義的產品。
**最新趨勢:**
將人工智慧(AI)整合到停車服務 App 中是越來越趨勢。AI 可用於預測使用者需求、最佳化停車位配置並提供個性化建議,從而提升整體使用者體驗。

這項任務挑戰我以快速的步調完成整個過程,就像一場短暫的「衝刺」,從...開始。我們能夠用來支援我們與使用者社群建立共鳴,並將他們潛在需求置於上下文中的一個絕佳工具,是將需求框架化為「工作故事(job stories)」。這些故事考慮到:

經過初步研究後,我的工作故事清單包括:

那麼,這個應用程式在完成這些工作方面表現如何呢?我分析了大量詳盡的應用商店評論(排除了那些與後端技術問題有關的評論,如登入失敗、停機等),並輔以我自己主持的可用性測試,參與者為四位熱心志願者。我給測試人員安排了以下任務,問了他們以下問題,並鼓勵他們在過程中「邊做邊想」。


對質性資料的分析清楚地顯示出以下使用者優先關注的痛點:1) 購買代金券和預訂停車時,使用者流程不連貫。

2) 無法為「常客」預訂會議
這個操作實際上是可能的,但根據可用性測試顯示,使用者無法發現如何進行。

一旦指導使用者使用可能的方法,完成預訂大約需要11次點選,而標準的′啟用憑證′流程對於新訪客來說則僅需約8次點選,因此除了避免再次輸入車輛註冊號碼外,並沒有顯著優勢。3)無法延長現有的停車時段。這項常見且時間敏感的活動沒有明確的解決途徑,顯然是造成使用者壓力的一個原因。目前的設計要求使用者重新完成一次′啟用憑證′流程。

接下來,到了我最喜歡的部分:使用虛擬白板!滿腔創意,急需將我的想法組織起來,我利用 Miro 來草擬一個合乎邏輯的使用者流程圖;描繪關鍵活動和決策點,以便定義使用者如何在改進過的預訂流程中進行操作。

重要的是,新流程將使用者需求「檢查我已經擁有多少代金券」、「如果需要,購買更多代金券」和「使用代金券進行預訂」連線為一個整合的過程,而不是分開的活動。

現在開始構思低保真度的螢幕佈局設計,參考多個來源,包括:
- 使用者發現有用的當前應用程式元素,例如圖示的使用和每個螢幕的簡潔性;
- 關鍵設計原則和模式,如 Jakob′s Law(雅各布定律)、Miller′s Law(米勒定律)以及格式塔原則(Gestalt principles)。
- 成熟且高評價的停車應用,如 Ringo 和 PayByPhone;
- WCAG 的最佳實踐指南,以確保使用者可及性,影響到字型大小和按鈕尺寸等設計選擇。


使用者體驗導向的介面設計
我進行了一些簡單的多變數測試,以了解使用者對按鈕型別、大小和位置,以及資料輸入元素的順序和分組等選項的偏好。根據這些偏好,我進一步將介面細化到中保真狀態,加入顏色和細節,並按照先前設計的使用者流程進行排序。在對更精緻的一部分樣本介面進行測試時,我收到了寶貴的回饋,包括語言使用上的改進建議、需要更多說明之處,以及使用者認為「延長」和「重複」預訂是不同需求,而我原本將它們歸為一類。
下面是我的新設計示例,旨在解決主要使用者痛點,同時包括其他更新內容,以全面提升使用者體驗:
1) 將停車會話預訂與購買更多憑證結合成單一過程。
使用者正在預訂新的訪客停車時段,現在他們可以選擇使用已購買的代金券,或者在不足的情況下購買更多。他們不需要回到主頁來完成這些操作。

2) 為「常客」預訂停車時段
在新設計中,有兩種可能的路徑可以完成這一操作:
當使用者正在進行新的停車時段流程時,他們可以選擇一位「常客」。

或者,使用者可以選擇重複之前的預訂,系統會自動複製訪客的資料和停車時長,並預設一個預設的開始日期和時間,同時提供修改選項。
透過這種設計,使用者只需點選 4 次即可為常用訪客預訂停車位,而在目前的應用程式中需要 11 次點選。

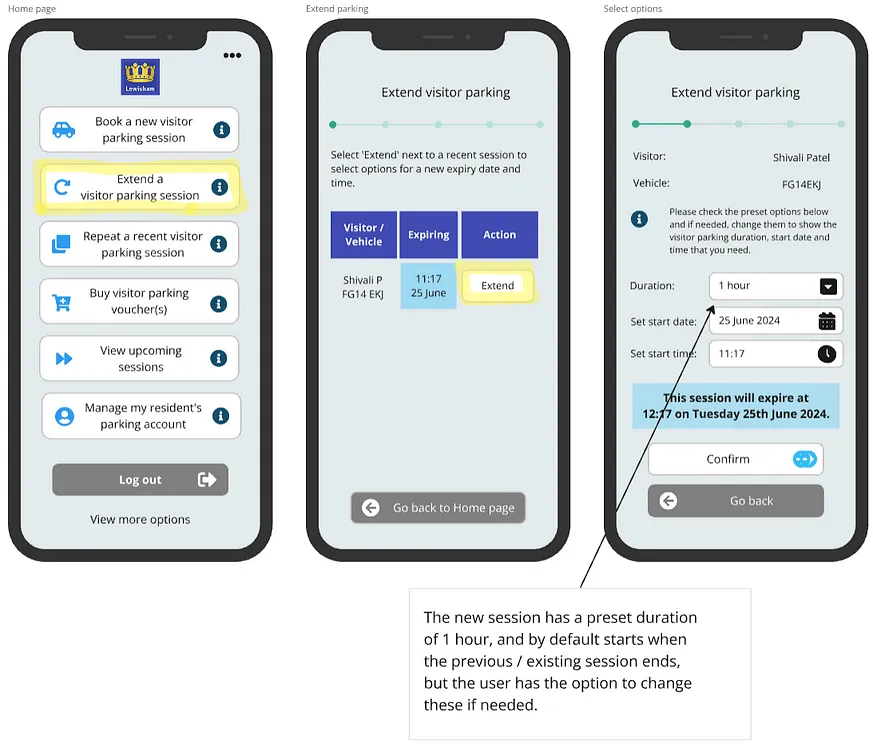
3) 延長現有的停車時段。這一常見需求現在可以輕鬆地從主首頁選單中實現:

我帶著新的設計回到測試組,再次進行可用性測試。雖然出現了更多建議,並且總是有更多工作可以進一步完善和改進這樣的原型,將其開發成技術構建所需的高保真畫素完美狀態,但整體反饋非常正面。
100%的測試者表示,新應用程式設計有效地滿足了他們的需求,並顯著改善了使用者體驗。

那麼,我已經做了我的部分;Felix / Mittens / Fluffy,無論你們在哪裡……現在輪到你們了 😻!
參考來源
以「使用者」為中心的設計思考5步驟(上)
「設計思考」總共有5個步驟,分別是同理(Empathize)→定義(Define)→發想 ... 同理(Empathize) 發揮同理心,站在使用者的角度思考. 藉由觀察(Observe)、接觸 ...
來源: 政府網站營運交流平台以「使用者」為中心的設計思考5步驟
「設計思考」總共有5個步驟,分別是 同理(Emphathize)→定義(Define)→發想(Ideate)→原型(Prototype)→測試(Test) ,透過這5個步驟的設計流程,不斷的 ...
來源: Medium掌握設計思考5步驟,為品牌加上人本精神,讓消費者愛上你的產品服務
順著設計思考五步驟,培養服務體驗設計思維 · 設計思考流程階段1:Empathize,同理思考 · 設計思考流程階段2:Define,需求定義 · 設計思考流程階段3:Ideate ...
來源: classycg.com認識使用者—換位思考的力量 - 政府網站營運交流平台
可以使用 同理心地圖(Empathy Map) —一個藉由想像自己站在使用者的立場,試著了解他/她最真實的感受,然後思考自己會怎麼做的工具。 簡單來說,就是要換位思考。 我們首先 ...
來源: 政府網站營運交流平台了解使用者需求的利器- 同理心地圖(What Is an Empathy Map?)
... 使用者來描述。 同理心地圖是由Dave Gray 所創造,且迅速的在各種需要快速開發的團隊中流行。基本上同理心 ... 以設計思維解決問題,並創造獨特的使用者體驗。 全部文章.
來源: 設計大舌頭【使用者需求分析-單元4】設計思考Design Thinking
> 心法一:使用者中心設計思考以使用者為中心作為起手式,通過同理心的方式面向使用者的需求,包括提出了一系列的研究方法幫助設計師能夠更精準的透過同理 ...
來源: Medium設計思考是什麼?以使用者為本的設計思考5步驟!
設計思考步驟主要分為5 步,包含同理、定義、發想、製作原型、測試,以下將 ... 站在使用者的角度並發揮同理心。 2.定義Define. 收集完使用者資料之後,緊接著就是 ...
來源: Welly SEO淡江大學林俊賢老師- 設計思考的經驗分享
此步驟為驗證活動的最終階段,從蒐集到的測試資料中確認各種高風險假設是否為真,研究團隊可應用「經驗的六種思路」或是「同理心訪談地圖」等方法對使用者的產品(服務)進行 ...
來源: Design R&D Lab


 全部
全部 資訊科技
資訊科技
相關討論