摘要
本文探討如何重新設計PokerBaazi桌面體驗,以提升玩家的互動和便利性,這對於增強遊戲體驗和吸引更多玩家至關重要。 歸納要點:
- 透過眼球追蹤技術深入了解玩家的行為模式,以便針對性優化桌面應用程式的界面設計。
- 採用模組化資訊架構,提升程式碼維護性與擴展性,使功能更新更靈活且降低開發成本。
- 整合社交互動功能,增加玩家之間的交流與參與感,進一步強化平台上的玩家社群。

透過使用者洞察推進桌面應用程式演變
在快速變化的線上撲克領域,適應與演變對於保持競爭優勢至關重要。在 PokerBaazi,我們見證了過去十年來撲克生態系統的顯著變革。最初只是一個簡單平台的我們,如今已發展為一個複雜的生態系統,提供多樣化功能,以提升遊戲體驗。隨著我們的平台擴充套件以滿足玩家多元需求,我們認識到確保桌面應用程式直觀、有序且易於使用的重要性。挑戰很明確:如何在不妥協清晰度和功能性的核心原則下,無縫整合新功能?我們第一步是分析使用者行為和偏好。透過初步研究,我們發現大多數桌面使用者都是深耕撲克世界的專業人士。基於這一洞察,我們開始針對四個主要挑戰進行解決方案規劃:
**結合人工智慧(AI)技術**:在競爭激烈的線上撲克市場中,AI技術扮演著至關重要的角色。透過整合 AI 演算法,PokerBaazi 的桌面應用程式能夠分析遊戲資料,提供即時建議並幫助玩家進行決策。此項先進功能可協助玩家精進撲克技巧,在遊戲中獲得優勢。
**提供多桌遊戲功能**:鑒於我們的使用者都是經驗豐富的玩家,我們了解他們同時進行多場比賽的需求。為了滿足此需求,PokerBaazi 的桌面應用程式引入了多桌遊戲功能,允許玩家同時在多個遊戲桌上遊玩。此項功能不僅提升了遊戲體驗的效率,也讓玩家能最大化他們的贏利潛力。
透過這些策略與創新,我們致力於持續改進平台,以便更好地服務我們熱愛撲克社群中的每一位成員。我們相信,在未來幾年內,不斷升級與調整將使 PokerBaazi 成為卓越的不二之選。」
我們在研究許多文章後,彙整重點如下
- 響應式UI設計確保不同設備能獲得良好的使用者體驗。
- 本文專注於桌面版元宇宙的互動設計,增強使用者的參與感。
- UI和UX在互動設計上需密切合作,以達成最佳效果。
- 使用者互動包括鍵盤、滑鼠及觸控螢幕等多種方式。
- 五大關鍵UI/UX概念包含使用者研究、設計原則等,提升網站用戶體驗。
- 良好的UX是根據使用者習慣安排網站或APP內容的規劃。
在數位世界裡,良好的使用者介面(UI)與體驗(UX)變得越來越重要。無論是在桌面版還是手機應用程式中,我們都希望能夠輕鬆地找到所需功能並享受流暢的操作過程。通過進行深入的使用者研究和精心設計,我們可以打造出不僅美觀而且符合人性化需求的平台,讓每一位網路使用者都能感受到科技帶來的便利與樂趣。
資訊架構:建立以使用者為中心的、可擴充的框架
資訊架構:我們如何重新調整應用程式的整體資訊架構(IA),以應對先前版本在流程層級和系統解析度方面所遇到的挑戰?導航簡化:我們如何精簡當前的導航系統,確保重要的使用者流程被優先考量並易於訪問,同時減少雜亂?一致性與標準:我們如何恢復一致性,提升資產和設計體驗的標準,以無縫編織出統一的使用者體驗?可擴充套件性與直觀性:我們如何設計一個可擴充套件的系統,並透過打造精緻的 UX 來提高使用者參與度?在我們重新設計中,資訊架構是核心概念。我們重組了桌面應用程式的佈局,更加強調內容組織和層級結構。透過實施直觀的分類和標籤系統,我們旨在增強使用者理解能力,並促進有效的資訊檢索。
我們還引入了**AI輔助資訊架構**:透過人工智慧的強大演演算法,我們得以判別使用者的喜好模式和行為趨勢,進而動態調整資訊架構,提供高度個人化且直覺化的使用者體驗。同時,我們採用了**元資料驅動架構**:利用標記語言和其他元資料,我們建立了一個可擴充、可重複使用的架構框架,以確保內容和資料庫的一致性,促進跨團隊協作。
我們透過深入研究,劃分出最佳的使用者旅程,涵蓋當前平台內所有使用者需求。在這個過程中,我們考量了驅動使用者與我們先前系統互動的情感和意圖。這種細緻的分析使我們能夠準確識別現有旅程中的重大缺陷,這些缺陷對使用者體驗造成了負面影響。

1.b 系統層級分組
在對前一版本應用程式的上方和右側流程中的導航專案進行深入分析後,我們根據分類資訊制定了明確的系統,以便於使用者使用。這種結構化的方法旨在透過將相關功能組織成一致的群組,如遊戲激勵、錢包、個人資料和遊戲型別,來簡化使用者體驗,進而促進更具層級感的系統設計。


在小型螢幕裝置上導航繁忙的工作空間可能令人生畏。為了簡化這一過程,我們重新評估了我們的導航系統,重點放在清晰性和可及性上。透過優先考量關鍵功能並最佳化選單結構,我們旨在使使用者能夠無縫地瀏覽平台。

在我們不斷完善應用程式介面的過程中,我們優先考慮了增強標題以定義應用的個性,以及選項卡欄以反映核心使用者任務。透過大量的繪製和原型設計,我們探索了多種迭代方案,並認識到並非所有的設計都達到了我們所期望的效果。

簡化導航:移除右側選單,打造一致的體驗
2.b 右側選單的刪除右側選單造成了碎片化的導航體驗,因為其所包含的專案與實際使用資料並未同步。水平和垂直導航的雙重實施缺乏逐步揭示和足夠的具體性,無法有效突顯所有專案。認識到這些不足後,我們決定採取果斷措施,將右側選單刪除。
保持平台的一致性對於提供連貫的使用者體驗至關重要。我們建立了明確的設計標準和指導方針,以確保整個應用程式中的統一性。從色彩方案到字型,每一個元素都經過精心設計,以符合我們品牌形象並提升可用性。
隨著我們淘汰右邊選單,我們著手探索替代方案,以簡化瀏覽體驗。我們收集了使用者的深入回饋,找出最有效率和直觀的方式來組織內容。我們團隊採用了頂端標籤導航,它可以快速存取關鍵功能,同時保持視覺整潔。我們也明白使用者對於客製化體驗的需求,因此實作了動態調整功能,根據使用者偏好和使用模式,自定義導航選項。這項創新功能為使用者提供了高度個人化的瀏覽經歷,使他們能迅速存取最相關的資訊與功能。

3.a 遊戲桌體驗
鑑於遊戲桌構成了應用程式的核心體驗,我們在按鈕大小、空白分佈、可選專案以及遊戲決策在桌面上的呈現方面遇到了許多不一致之處。

解決這些問題需要多次迭代,直到我們達成最佳解決方案,以確保遊戲桌面介面的統一性與一致性。

3.b 設計系統的誕生
為了維持一致性並在整個應用程式中建立高標準,我們設計了一套精密的設計系統,以符合我們所採用的系統化方法。這一系統涵蓋了原子級別的考量,例如字型、圖示、色彩方案、間距和網格。我們還精心製作了分子元素,包括標題、頭像、按鈕、選項卡、標籤和選擇專案。

進一步來說,我們開發了像是彈出視窗、卡片、列表系統以及各種其他介面元件。對於桌面應用程式,我們擴充套件了設計系統,以納入響應式佈局、複雜的導航模式、資料視覺化元件以及可調整的使用者介面元素,以確保在不同螢幕尺寸和解析度下都能提供無縫的使用體驗。

隨著 PokerBaazi 的不斷發展,我們的架構必須保持靈活且直觀。我們致力於開發一個不僅能適應增長需求,還能預見使用者變化需求的系統。透過採用模組化設計方法,我們旨在建立一個既堅固又具適應性的框架。

4.a 一切,但不是一次全部呈現
以漸進式披露作為我們的核心設計原則,使我們能夠優先考量分層式的資訊傳遞,從而促進直覺化的使用者體驗。這種方法讓使用者在瀏覽平台時感到親切熟悉,同時也賦予我們的設計團隊未來構建可擴充套件系統的靈活性。

依據資料分析和分類改善過濾與突出性
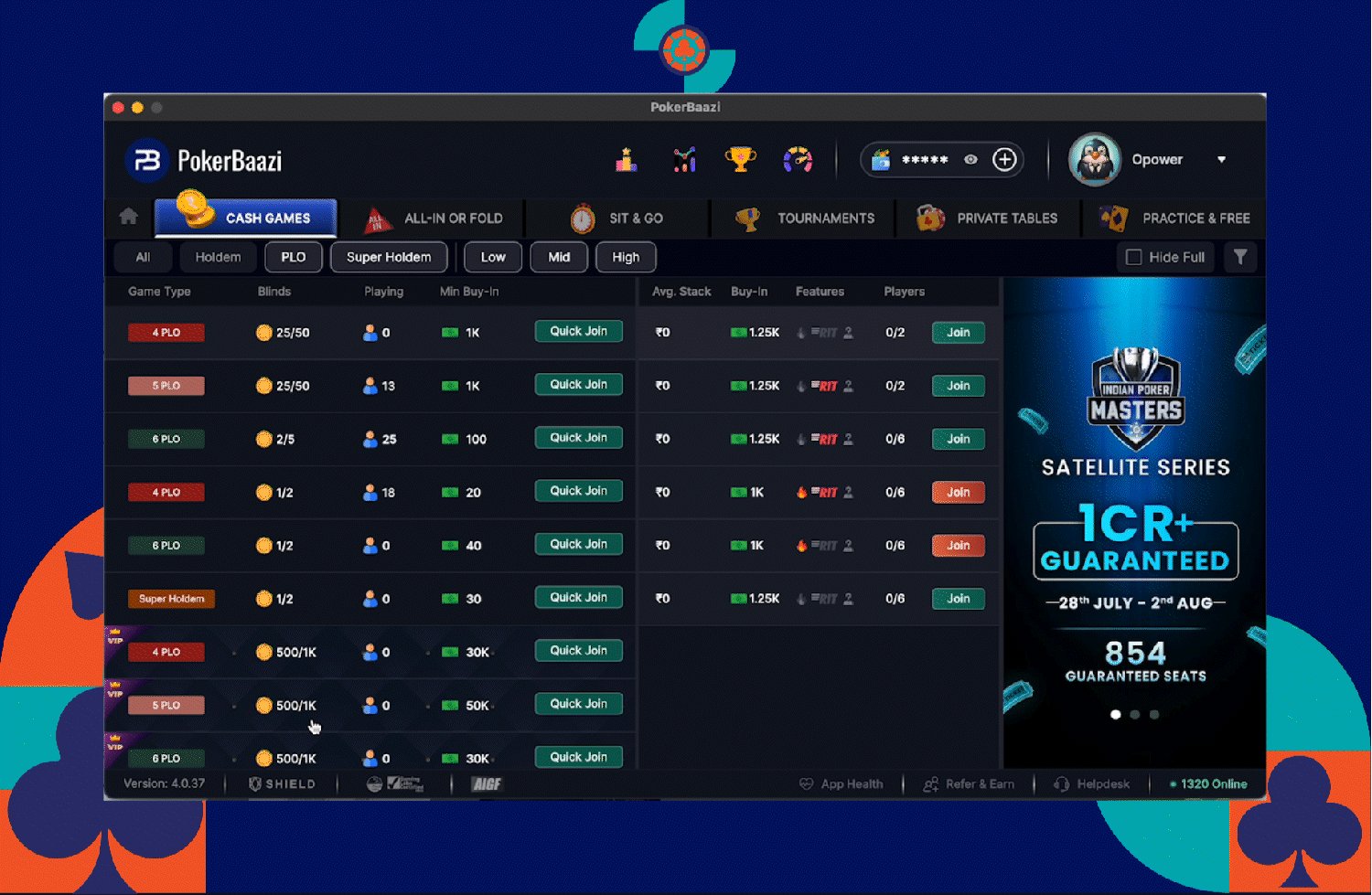
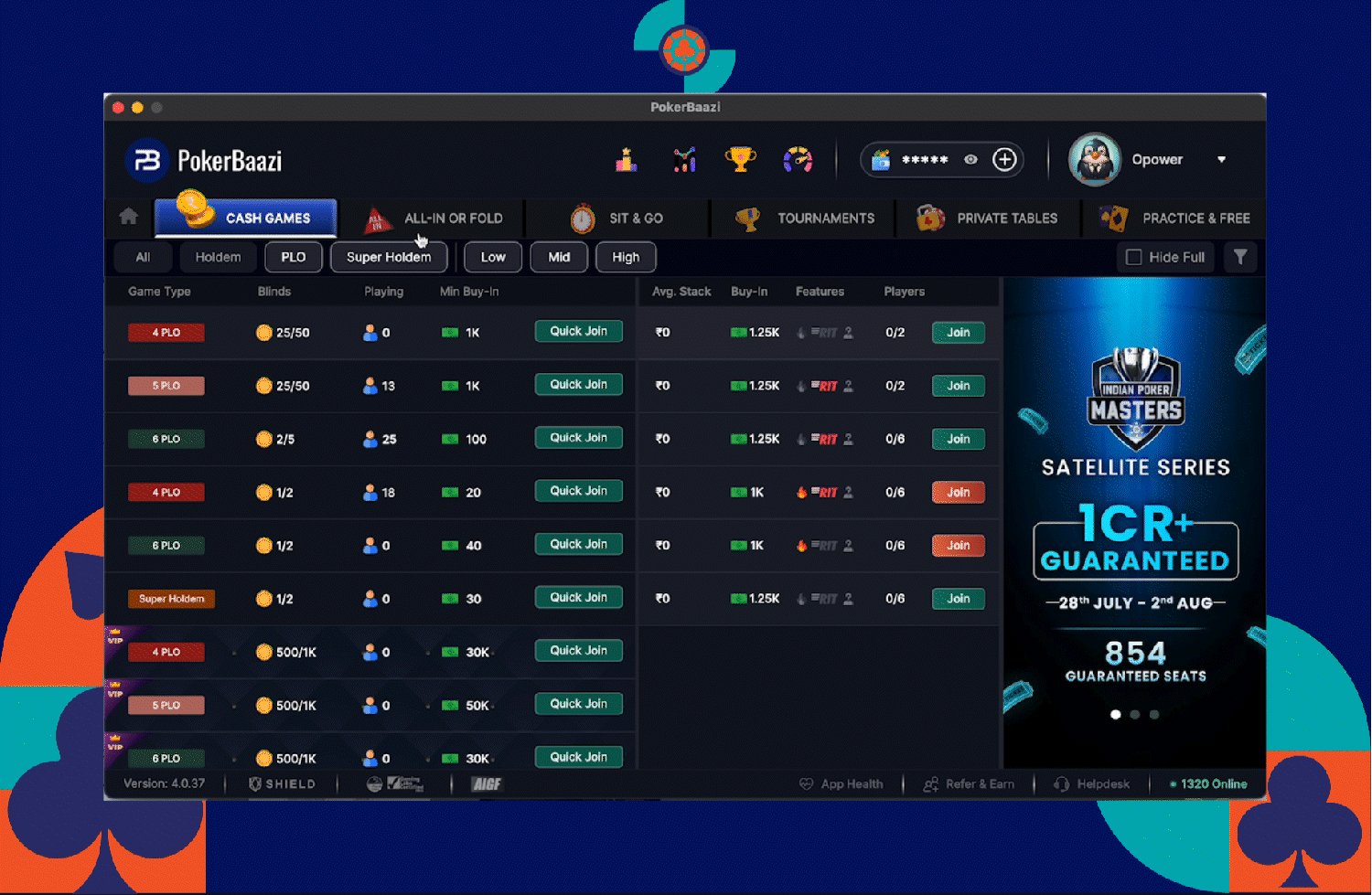
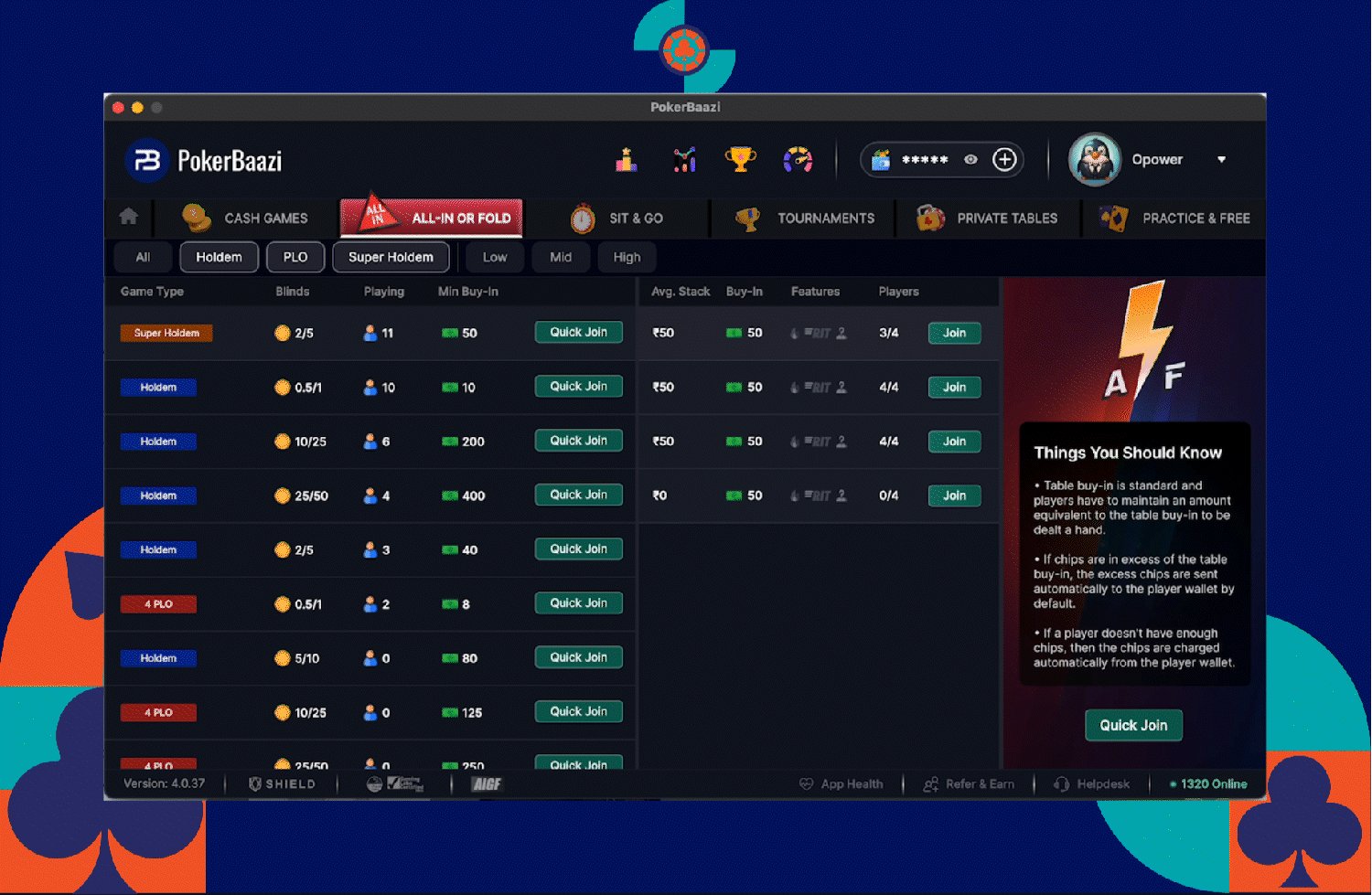
4.b 過濾與突出性我們透過將主要和次要過濾器進行分類,並根據資料分析優先顯示使用頻率最高的選項,改善了清單頁面的使用者旅程。這種資料導向的做法不僅提升了使用者體驗的直覺性,也簡化了瀏覽流程。我們戰略性地聚焦於主要事件並實施分類系統,確保重要活動能夠獲得足夠的關注,同時也兼顧次要活動。這一方法延伸至導航標籤和事件列表,使未來活動的擴充套件變得更加靈活,同時保持直觀的使用者體驗。
沒有最終修飾的重新設計是不完整的。我們著手簡化入門流程,並徹底改版首頁,以更具針對性的行銷策略與較少幹擾性的佈局為核心。
這包括為所有主要列表調整間距以及設計新圖示以增強表格功能。我們還為所有遊戲型別建立了統一的橫幅,與桌面應用程式的設計語言相一致。這就是全新的 Pokerbaazi 桌面應用程式,注入了愛、關懷和細緻的注意力。能夠代表 PokerBaazi 團隊中才華橫溢成員的辛勤工作與奉獻精神,讓這個願景得以實現,我感到無比榮幸。🌟
參考來源
如何設計傳統型應用程式的UX - Win32 apps
本文內容 · 讓應用程式更強大? · 如何簡化使用者體驗? · 在維護電源的同時取得簡單性 · 強大且簡單.
來源: Learn Microsoft【UI設計是什麼】搞懂UI/UX!介面設計教學+UI 設計師必備技能
響應式UI設計是指能夠適應不同屏幕尺寸和解析度的使用者介面設計。這種設計方法可以確保無論使用者使用的是桌面、平板電腦還是手機,都能獲得良好的使用者體驗。 UI設計中 ...
桌面版元宇宙平台中的使用者互動設計= User Interaction Design ...
在本文中,我們聚焦於桌面版元宇宙中的互動設計,並試圖強化使用者在其中的體驗。我們比較了幾個知名的元宇宙平台,並實作了一個包含聊天功能、虛擬替身以及支援不同視角( ...
UI、UX 是什麼?了解UI、UX 設計差異及UI、UX 設計5 步驟!
UI 和UX 之所以常常讓人分不清楚其差異,是因為兩者確實有些部分是相互重疊,像是在互動設計上,UI/UX 就必須相互合作與討論,才能設計出兼具好的使用者體驗與視覺介面的 ...
來源: Welly SEO傳統型應用程式使用者介面- Win32
使用者互動, 說明可讓使用者透過鍵盤、滑鼠和觸控式螢幕等裝置與應用程式互動的功能。 ; Windows 和訊息, 描述具有Windows 圖形化使用者介面的應用程式元素 ...
來源: Learn Microsoft使用者介面設計 - 維基百科
使用者介面設計(英語:User interface design,UI),又稱使用者介面工程,指的是在使用者體驗和互動的指導下對電腦、電器、機器、移動通訊裝置、軟體或應用以及網站進行 ...
來源: 维基百科UIUX是甚麼?學懂5大關鍵概念與步驟,立刻提升網站用戶體驗
5大關鍵UI UX 概念,提升網站用戶體驗 · 1. 使用者研究(UI UX 的基礎) · 2. 設計原則(UI 設計的核心) · 3. 互動設計(UI UX 之間的橋梁) · 4. 視覺設計(UI 設計 ...
來源: chooseoxygen.com如何設計一個讓你的app瞬間吸睛的UI?
UX(User Experience)使用者體驗,則是根據使用者的習慣,安排整個網站或APP頁面的內容規劃,像是哪些區塊的內容要先在網站上出現,網站的互動設計、行動 ...
來源: 品科技


 全部
全部 資訊科技
資訊科技
相關討論