摘要
本文探討移動介面與使用者體驗設計理念的重要性,以一致性及吸引力為核心,幫助讀者理解如何提升應用程式的整體效能。 歸納要點:
- 人工智慧驅動的個人化體驗提升使用者滿意度,透過分析行為與偏好,提供客製化內容和推薦。
- 沉浸式互動設計結合AR/VR技術,創造更具吸引力的應用體驗,使使用者能深入理解資訊。
- 數據驅動的設計迭代持續優化使用者體驗,透過追蹤行為和反饋,進一步提升功能和性能。

我們在研究許多文章後,彙整重點如下
- 產品設計課程結合用戶需求、商業思維和數據分析。
- UX設計涵蓋從概念到原型的不同階段,關注用戶互動和體驗。
- UI設計專注於產品界面的外觀和易用性,包括網站、APP等。
- 費茲定律探討游標移動至目標的距離、大小與時間之間的關係,對介面設計有指導意義。
- UI與UX相輔相成,前者處理交互問題,後者則強調整體使用體驗。
- 一致且友好的介面能展現品牌形象,增強使用者信任感。
在當今數位時代,一個良好的產品不僅要具備實用功能,更需要讓使用者在操作過程中感受到舒適和愉悅。這就是為什麼UX/UI設計變得如此重要,它們幫助我們打造出既美觀又易於使用的介面。在這樣的背景下,了解如何從用戶需求出發進行設計,不僅能提升品牌形象,也能贏得消費者的心。
所展示的應用程式設計運用了統一的色彩調色盤和主題,貫穿於不同畫面之間,促進了視覺上的和諧與操作的便利性。關鍵資訊以粗體字呈現且易於獲取,而像是「勝利」或「失敗」這樣的重要行動則被清晰地突出顯示,有助於提高使用者體驗,以便快速做出決策。該設計若能在互動元素周圍稍微增加一些間距,將有助於改善觸控可及性並減少使用者錯誤。

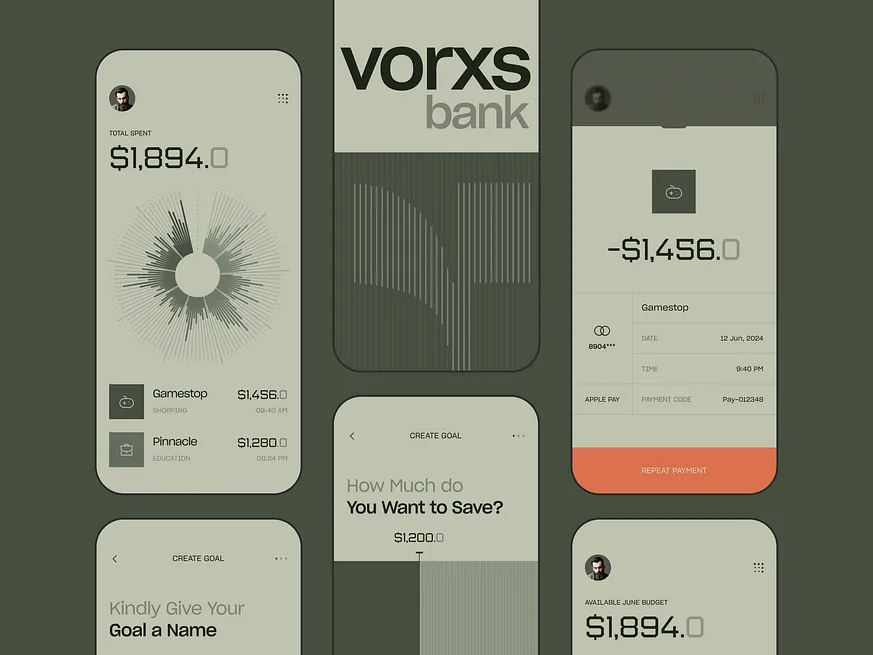
這款應用程式的設計有效地運用了乾淨且一致的視覺佈局,強調可讀性和使用者導航,使關鍵的財務資料能夠立即獲得並易於理解。顏色的使用來標示表現——正面結果以綠色表示,警示則以紅色呈現——能有效引導使用者的視線,並透過簡化複雜資訊提升整體使用體驗。設計在互動元素方面保持了對使用者參與度的強烈關注,如滑桿和易於解釋的進度指示器,這些都增強了功能性,而不會讓使用者感到困擾。

這款應用程式的設計展現出精緻的美學,採用了簡約的色彩方案和流暢的佈局,讓使用者在不感到視覺負擔的情況下進行互動。透過在支出畫面中使用放射狀圖表等圖形元素,提供了直觀的支出視覺化,增強了使用者快速理解財務資訊的能力。在某些文字元素中較低的對比度可能會影響整體使用體驗,在特定條件下可能會挑戰可讀性。

智慧財務管理:人工智慧見解與整合應用
這款智慧手錶應用程式的設計在有效傳遞簡潔而關鍵的財務資料方面表現出色,採用了高對比度和清晰的圖示,以最佳化小螢幕上的可視性。左側螢幕的微妙色彩漸層不僅具備美學效果,還能迅速幫助使用者感知財務趨勢,提升使用體驗。而右側螢幕則巧妙地利用空間,以簡單明瞭的圖形呈現每週收入,讓使用者在最少互動下也能隨時掌握資訊。這款應用程式還**利用人工智慧驅動的個人化見解:**整合了人工智慧演演算法,可以分析使用者的金融行為與市場趨勢,提供客製化見解和建議,協助使用者做出明智的財務決策。同時,它也具有**無縫整合第三方應用程式:**可與多個第三方金融應用程式無縫連線,使得使用者能在單一平台上輕鬆管理所有財務帳戶及投資組合,實現更全面的財務管理。
這些元素共同提升了使用者體驗,使複雜資料一目瞭然。

這款應用程式的設計成功地運用了鮮豔且吸引人的插圖,以及統一的色彩方案,創造出一個視覺上引人入勝且使用者友好的介面。活潑的角色設計增添了個性,並強化了使用者的參與感,使得入門過程看起來不那麼正式,更加親切。各頁面的清晰簡潔訊息確保使用者能理解每一步驟的目的,而不會因過多資訊而感到困惑,因此在功能性和美觀之間維持了一種平衡。

「ProfitPilot」應用程式的設計展現出一個乾淨且現代化的介面,特別強調了使用者友好的導航。平衡數字在對比背景下的突出顯示,確保了關鍵資訊能立即被看見並輕鬆取得。微妙的色彩漸變用於區分不同的帳戶型別,增強了視覺清晰度並幫助使用者迅速定位。這些元素結合起來創造了一個引人入勝且高效的使用體驗,尤其適用於金融應用程式,在那裡資料可及性至為重要。

創新財務管理 App:以資料驅動和 AI 技術簡化理財
這款財務管理應用的設計有效地運用了簡潔、極簡的佈局,具有高視覺清晰度,有助於無雜亂地呈現財務資料。整合個性化元素,如卡片帳戶的使用者照片,增強了使用者參與感,並提供了一種直觀的方式,可迅速區分多個帳戶。圖表中使用柔和的色彩調色盤和清晰的排版促進了資訊易讀性,使複雜的資訊一目瞭然。這些特點確保了友好的使用體驗,使財務管理變得更加簡單。**資料視覺化的創新應用:**該應用採用互動式資料視覺化,允許使用者透過拖放功能自訂儀錶板,並使用熱圖和動態圖表來深入探索財務趨勢。這項創新讓使用者能夠快速識別重要資料點,並根據個人需求調整財務管理體驗。
**人工智慧驅動的財務建議:**該應用整合了AI演演算法,可分析使用者的支出模式和投資組合,並提供個性化建議。從建議的預算到最佳投資機會,AI助手可協助使用者做出明智的財務決策。這種人工智慧支援的功能提升了應用實用性,使得使用者能夠輕鬆管理自己的財務並實現其金融目標。
總之,此款應用以其精緻而功能強大的設計,加上前沿技術為基礎,不僅使得日常財務管理更為便捷,更提升了整體使用者經驗。

「Rapchat」應用程式的使用者導向設計:實用性與美學的完美平衡
「Rapchat」的應用程式設計有效運用了深色主題,增強了音樂創作與分享使用者的視覺吸引力。每個螢幕的版面清晰,擁有充足的間距和醒目的字型,使導航變得直觀。將輸入欄位和可操作按鈕等功能元素以明亮顏色突出於深色背景之上,讓這些關鍵元素更為顯眼,從而提升使用者友好體驗。這一設計策略不僅注重美學,更優化了實用性,使藝術家能夠高效地管理自己的音樂和合作作品。在使用者導向視角下,「Rapchat」的設計不僅美觀,更注重實用性,確保使用者能在直覺且便捷的介面中創作和分享音樂。透過簡潔的版面配置、充足的間距,以及清晰易讀的字型,使用者能輕鬆瀏覽並使用各種功能,例如輸入欄位和行動按鈕。「Rapchat」的應用程式設計也考量到音樂創作者之間的協作需求。透過簡化介面,協作流程得以順暢進行,讓藝術家能專注於音樂製作和靈感交流,其直覺化的使用者介面有效降低了協作障礙,使使用者能無縫地分享作品、提供意見回饋並最佳化協作成果。
👨🎨 Svetlana Kolpakova 👥 Purrweb UI/UX Agency

這款智慧家庭應用程式的設計有效地結合了美學與功能性,擁有一個簡潔直觀的介面,以增強使用者互動。等距透視的房間佈局展示,加上清晰標示的選項卡以供選擇房間和管理裝置,確保了引人入勝且具視覺導向的使用體驗。柔和的粉色調不僅提升了視覺吸引力,也幫助區分介面元素,而不會讓使用者感到壓迫,使得導航和無縫控制各種家居裝置變得輕而易舉。

HeartB 應用程式:個人化心血管健康追蹤與使用者體驗創新
“HeartB” 應用程式的設計在以視覺吸引力和簡潔易懂的使用者介面傳遞醫療資料方面表現出色。高對比度的視覺效果及動態影像,例如測量畫面上的動畫心臟,能有效集中使用者注意力,同時提供即時反饋。應用程式採用單色基調搭配戰略性顏色重點,以強調關鍵健康指標,確保使用者能輕鬆導航和解讀其健康資料,從而提升功能性與使用者參與感。這些元素使得該應用不僅具備實用性,更對於追蹤心血管健康的使用者來說,操作上直觀易行。**個人化健康追蹤與預測**:HeartB 應用程式運用了機器學習演演算法來分析個人化的健康資料,提供客製化的健康見解和預測。它透過追蹤使用者的心臟健康指標、活動模式及生活習慣,主動預測潛在的健康風險,並提出預防性的措施與建議。這種前瞻性的健康追蹤協助使用者積極管理自己的心血管健康,使其能夠及早發現並預防問題。
**使用者體驗創新:動態感測器整合**:HeartB 應用程式透過整合手機感測器,例如相機閃光燈和陀螺儀,提供創新的使用者體驗。這項功能讓使用者無需額外裝置即可透過手機進行心率和血氧飽和度等生理指標的測量,此非侵入式感測整合大幅提高了應用便利性與普及性。”

該應用程式設計巧妙地運用了生動的插圖和協調的色彩搭配,創造出一個視覺上引人入勝的介面,促進使用者的參與感。各個畫面的主題一致性不僅提升了美學吸引力,也支援了認知聯想,使使用者能夠輕鬆導航於提升專注度、減少幹擾及提高生產力等功能之間。清晰的行動呼籲按鈕和簡潔的資訊傳遞流暢了使用者從註冊到日常使用的過程,展現出對使用者體驗原則深刻的理解。

這款金融應用程式的設計在創造引人入勝且使用友好的體驗方面表現卓越,其清晰、簡約的美學和井然有序的佈局令人印象深刻。它有效地運用了對比和間距來突出關鍵資訊,例如餘額和支出細分,便於使用者迅速理解並做出決策。柔和的色彩漸層不僅使介面視覺上更具吸引力,還能輕鬆區分不同類別。這一設計策略優先考慮了清晰度和可訪問性,使其在個人財務管理中極為有效。
參考來源
【產品互動與體驗設計-單元5】使用者介面設計流程 - Medium
這是一門結合用戶需求設計的先見、商業思維以及數據分析的產品設計課程。在UX產品互動與體驗設計中,我們將討論從概念設計至原型設計,不同設計階段的 ...
【UI設計是什麼】搞懂UI/UX!介面設計教學+UI 設計師必備技能
UI 全名,即「使用者介面設計」(User Interface Design)。UI設計指的就是設計用戶與產品互動時所使用的介面,這個產品可以是公司官網、手機APP、實體數位產品等 ...
使用者介面設計 - 維基百科
使用者介面設計(英語:User interface design,UI),又稱使用者介面工程,指的是在使用者體驗和互動的指導下對電腦、電器、機器、移動通訊裝置、軟體或應用以及網站進行 ...
交互設計中各派系設計原理(上) - Jessica Chen - Medium
費茲定律(Fitts' Law)是心理學家Paul Fitts 所提出的人機介面設計法則,概念為游標移動到目標之間的距離、大小和所花費的時間之間的關係。費茲定律目前 ...
數位設計的兩個部分: 用戶體驗vs使用者介面- 建立你的網站 - Strikingly
UI和UX是兩個相互依存的術語。UI代表使用者介面,UX代表用戶體驗。前者處理電腦系統與用戶之間的交互問題。後者是關於用戶對企業、品牌或產品的整體 ...
設計流程2-1-5 互動介面與RWD體驗製作 - KYART光沅創意
網站的互動效果是指使用者與網頁之間的互動。互動效果包括按鈕動畫、頁面轉場、下拉式選單等,讓使用者在使用網站時有更好的體驗。
UX設計是什麼?善用使用者體驗設計,推動顧客體驗有感提升
使用者介面設計(User Interface Design, UI)關注的是產品的外觀和互動方式,旨在提供易於使用和易於理解的界面。然而,UX設計是以使用者體驗為目標的產品服務設計。 UX ...
友好始終如一:釋放使用者體驗設計的魔力- ProgressSoft 公司 - Progressoft
展現品牌形象:鑒於前端是使用者接觸到的第一個視覺組件,擁有對使用者友好的一致介面可展現您的專業性、增加使用者對您業務的信任並強化您的品牌形象。


 全部
全部 資訊科技
資訊科技
相關討論