摘要
本文探討了現代儀錶板設計的前沿技術,包括互動式資料可視化、人工智慧賦能以及行動式體驗等。 歸納要點:
- 利用互動式圖表和AI技術,儀錶板讓資料更加生動且有洞察力。
- 行動裝置上隨時存取儀錶板,靈活掌握關鍵指標。
- 自訂功能與敘事手法提升使用者體驗,輕鬆理解資料趨勢。

我們在研究許多文章後,彙整重點如下
- 儀表板可以整合多個數據來源,在單一介面中集中展示。
- 使用者可依需求和角色自訂儀表板內容。
- 數據可視化是儀表板設計中的重要元素,幫助快速理解與分析。
- 互動元素如篩選器與動作,可以提升圖表與報告的實用性。
- FineReport等工具提供簡便操作,適合個人及商業使用。
- 設計儀表板時需考量美學呈現,以吸引不同背景的使用者。
儀表板是一種非常實用的工具,可以將來自多個來源的數據整合在一起,讓我們能夠一目了然地檢視整體情況。除此之外,它還能根據不同需求進行自訂,非常靈活。透過數據可視化,我們可以更快、更準確地理解複雜資訊,而像FineReport這樣的工具則讓製作過程變得更加簡單。不管你是菜鳥還是專家,都能輕鬆上手並創建出吸睛又有用的圖表。
儀錶板顯示出結構良好的佈局,優化了清晰度和快速資料檢索的能力。其使用深色主題能減少眼部疲勞,而以顏色編碼的元素突顯了關鍵資訊,增強了美觀性與功能性。網格格式和響應式設計元素符合最先進的標準,支援在各種裝置上高效的資料互動。👨🎨 Sok Studio

此儀錶板利用乾淨且結構化的介面,透過直觀的導航和清晰的專案分類來增強使用者體驗。對比鮮明的色彩方案有效地突顯了活躍元素和關鍵功能,例如“賣出”按鈕和專案分類,提升使用便捷性。合理運用空間以及價格和配送速度等互動元素(如滑桿),使得該應用程式在視覺吸引力和功能優越性方面均表現出色。

此儀錶板設計採用柔和的色調,不僅能舒緩視覺疲勞,還能有效區隔不同的專案管理功能,提升可用性。結合了清晰的甘特圖與互動時間軸,可以即時提供專案狀態和截止日期的視覺提示,簡化任務管理。關鍵導航元素和篩選器的戰略性佈侷促進了流暢的工作流程,這對於實時專案追蹤中的使用者效率最佳化至關重要。👨🎨 Jez Simatupang ⚡️ 👥 One Week Wonders

儀錶板設計有效地融合了統一的色彩方案和模組化佈局,確保資料清晰易懂。主要特點包括多樣化的資料視覺化工具,如圖表、儀錶和進度條,這些工具能夠即時提供洞見,方便快速決策。個性化元素的整合,如使用者頭像和互動通知,提高了使用者參與度,使這個儀錶板不僅功能強大而且以使用者為中心。👨🎨 Lil Dicky 👥 Odama

儀錶板採用新穎且現代的設計,明確注重可用性,透過視覺上吸引人且組織良好的介面呈現關鍵銷售資料。值得一提的是,它有效地使用對比色和柔和漸變來區分不同的資料點,有助於快速吸收資料並作出決策。設計利用極簡主義來避免混亂,確保最相關的統計資料,例如總收入和見解,能夠輕鬆地顯示給使用者。👨🎨 Asal Design 👥 Kretya Studio

應用程式設計展示了一個乾淨且使用者友好的介面,優先考慮無障礙性和導航的便利性。左側選單排列有序,有效地組織了各種功能區域,如儀錶板、活動和設定,讓使用者可以快速切換。主要內容區域中細微的顏色漸變和簡潔的字型層次,使得使用者能夠專注於關鍵操作和資訊,加強設計的功能性而不犧牲風格。👨🎨 JK Mahbub

儀錶板設計展現了色彩和動態形狀的精妙運用,創造了一個視覺上引人注目的介面,使使用者能立即注意到如交易量和費用等關鍵指標。將鮮豔、浮動的資料面板與深色背景結合,不僅增強了可讀性,還使資料呈現變得生動且具互動性。詳細的實時圖表提供了全面的趨勢分析,一目瞭然,這對於在高風險環境中快速做出決策至關重要。👨🎨 Sk Amir

這款儀錶板設計出色地呈現了一個乾淨、極簡的介面,有效平衡了美學與功能性。使用淺色調和明確的模組化設計,有助於快速理解資料而不會讓使用者感到負擔。關鍵績效指標如利用率、實現率和收款率一目瞭然,提供了至關重要的資訊,這對於法律事務所內的高效管理至關重要。👨🎨 Monty Hayton

這個貸款詳情介面展示了一個簡潔且直觀的設計,有效地以清晰的方式傳達了關鍵的財務資料。文字與背景之間的高對比度確保了重要數字脫穎而出,從而促進使用者快速理解和決策。調整年利率的滑桿是一個特別創新的設計,透過允許即時、直觀地調整而無需離開主檢視來增強使用者互動性。👨🎨 Arounda Product 👥 Arounda

SalesFlow 儀錶板採用了流暢且現代的設計,有效地將各種資料型別組織成易於導航的介面。側邊欄和圖表中使用了鮮明、豐富的顏色編碼,幫助清晰劃分不同區域和資料點,提高儀錶板的可用性。實時資料視覺化功能,例如銷售漏斗和全球流量地圖,提供一目瞭然的行動洞見,這對於動態銷售環境至關重要。這種方法不僅有助於立即理解資料,還能促進策略決策。
👨🎨 Muhammad Shofiuddoula 👥 Zeyox Studio

這個虛擬會議儀錶板體現了一種以使用者為中心的設計,促進了即時協作和資訊追蹤。它將視訊會議與動態元件整合在一起,例如情感分析、講者追蹤和互動筆記等元素,從而提升了使用者的參與度和會議效率。乾淨的佈局結合對資料如文字記錄和主題的直觀訪問,確保所有參與者能夠輕鬆跟隨討論並有效貢獻,標誌著數位會議空間的一大進步。👨🎨 Tran Hoang Vinh △ 👥 Interactive Labs

「 shipped ai 」儀錶板展示了一個功能與形式完美結合的典範,使其在物流追蹤領域中脫穎而出。其清晰且分段的資料呈現——從訂單和平均訂單價值到詳細的運輸狀態及互動地圖——便於使用者輕鬆訪問和理解。使用統一的色彩搭配和現代 UI 元素,例如側邊導航和資訊圖表,不僅增強了視覺吸引力,還有助於直觀操作,這對於物流環境中的高效工作流程管理至關重要。

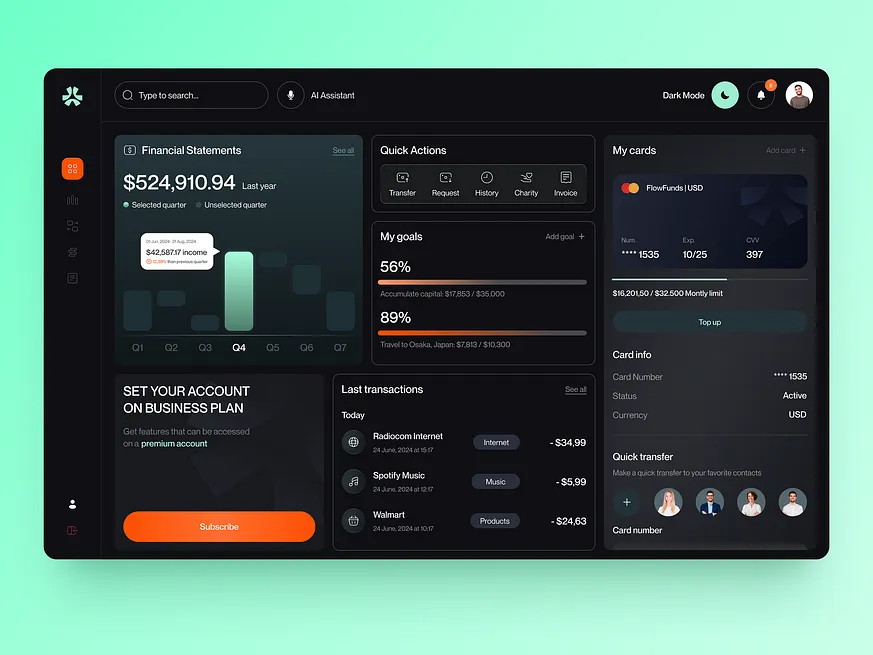
這個財務儀錶板有效地結合了深色模式美學與高對比度元素,確保關鍵資訊突出顯示,同時減少眼睛疲勞。其佈局直觀有序,展示了從報表到交易的廣泛財務資料,確保即時可訪問性。值得注意的是,圖形化表示和互動模組(如快速操作和目標追蹤)的整合增強了使用者參與度,使使用者能夠一目瞭然地了解財務健康狀況。
👨🎨 Victoria Androshchuk 👥 Qubstudio: Digital Product Design Agency

Alvance 儀錶板是現代設計的出色範例,專為希望提升技能和職業機會的專業人士量身打造。它結合了多種元素,如技能追蹤器、課程記錄和工作資訊來源,所有這些都組織在一個直觀且視覺吸引力的介面中。鮮豔的顏色和互動卡片的使用不僅使儀錶板變得更具吸引力,還有助於輕鬆導航和訪問重要資訊,這對於使用者保留率以及有效學習進展至關重要。
參考來源
什麼是dashboard儀表板?一文教你實現資料視覺化!
儀表板可以從多個數據來源中提取數據,並將其集中展示在一個集成的界面中,使用者可以一目瞭然地檢視整體情況。儀表板還可以根據使用者的需求和角色 ...
來源: FineBI設計儀錶板(Dashboard)前要知道的3 件大事. 跟很多小事 - Janice
儀錶板是大量訊息的摘要,整合多種來源資料的一種介面,提供關鍵與有用的訊息,幫助用戶快速理解和分析。 數據可視化(Data Visualization) 使用各種視覺化 ...
來源: MediumBI 儀表板| 必要知識| Tableau
商業智慧儀表板是資訊管理與資料視覺化的方案 可用來分析您的資料。內容建立工具可透過如篩選器與動作這類的互動元素,來將圖表與報表合併成單一畫面、有如快照般的 ...
來源: Tableau資料視覺化:五步打造戰情室,引領企業智慧決策!
戰情室,即我們常說的儀表板(Dashboard),它可以為使用者提供一個相對全局的概覽,以視覺化的方式呈現資料。那麼,在戰情室設計中,應該遵循哪些 ...
來源: FineBI[Dashboard]巧用工具,手把手教你製作超讚儀表板| 帆軟軟體
FineReport不僅可以製作各種炫酷的Dashboard儀表板,還能夠設計多種報表,內置多種數據視覺化圖表範本,類Excel設計操作簡便,上手容易,更重要的是,對個人用戶永久完全 ...
來源: FineReportDashboard Design 必讀的六篇文章. 最近在研究儀表板的設計原則
一份详尽实用的信息可视化绘制指南. dashboard 設計時,資訊視覺化是主要重點之一,這篇對於常見圖表及使用原則、使用場景、 do& don't 有精簡說明. 超 ...
來源: Medium說出數據的故事:設計資料視覺化的要點 - INSIDE
「儀表板(Dashboard)」、「大數據」、「資料視覺化」、「分析」——有太多太多人和企業想拿數據來玩花樣。
來源: inside.com.tw


 全部
全部 資訊科技
資訊科技
相關討論