摘要
本文探討資料驅動和無縫整合的使用者介面設計理念,強調其在現代數位產品中的重要性。 歸納要點:
- 嵌入式分析整合無縫互動,提供即時資料視覺化,幫助用戶快速做出更好的決策。
- 個性化體驗基於使用者行為與偏好資料,設計出更具相關性的介面,提升參與度及轉換率。
- 持續利用資料優化介面功能,並透過自動化流程簡化工作,提高使用者體驗。

我們在研究許多文章後,彙整重點如下
- 簡約的使用者介面能降低認知負擔,提升使用體驗。
- 無縫導航系統透過直覺結構和麵包屑導覽提高了瀏覽效率。
- 設計師從Sketch轉向Figma的原因主要包括更好的協作功能和雲端存儲便利性。
- 資料驅動的人工智慧可根據使用者行為提供個性化推薦,增強互動感。
- 新技術如自然語言處理和手勢識別使得無按鈕介面成為未來趨勢。
- 物聯網將日常物品變成介面,要求設計師在數位與實體之間創造流暢體驗。
隨著科技進步,我們的生活愈加依賴於便捷與智能的設計。從簡約的界面到高效的導航系統,這些都旨在減少我們操作時的不必要負擔。而新興技術如人工智慧及物聯網,更是讓我們期待未來會有更多人性化且直觀的互動方式出現。這不僅改變了設計師的工作模式,也深刻影響了我們每個人的日常生活。
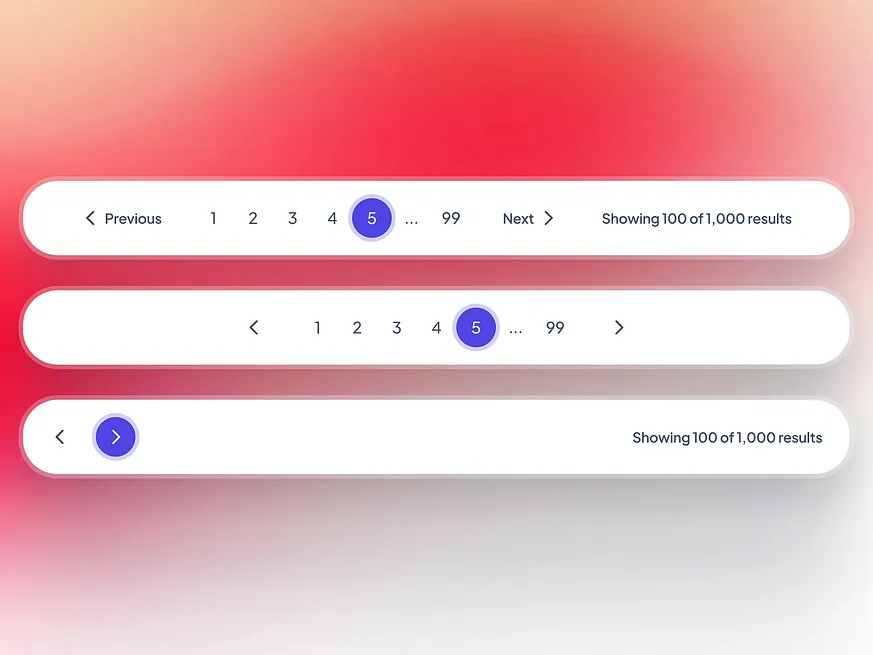
所展示的分頁設計展現了清晰且使用者友好的導航,這對於無縫的使用者體驗至關重要。元素如頁碼和導航箭頭的一致性位置及視覺層級,有助於直觀互動和有效資料呈現。總結果的清晰顯示強調了以資料為驅動的見解,增強了可用性。 👨🎨 Arounda 產品 👥 Arounda

RelationHub 儀錶板採用清晰且有組織的佈局,有效利用視覺層級來優先展示關鍵資訊。像是「潛在客戶列表」、「專案進度」和「已連線應用程式」等區塊的策略性擺放,確保重要資料易於獲取,促進高效的工作流程。顏色編碼的狀態指示器以及逐步揭露功能,例如為團隊成員提供的「檢視所有」選項,進一步提升了使用者體驗,使得複雜資料變得可管理,而不會使使用者感到不知所措。

Tellerb 交易介面展示了乾淨且現代化的使用者介面設計,有效地運用了極簡風格的圖形和柔和的色彩搭配,提升了可讀性與使用者專注度。關鍵資訊,例如匯率和交易金額,顯著地顯示出來,確保使用者能快速理解並互動。即時更新以及清晰明確的「立即兌換」按鈕,使得交易過程更加順暢高效,提供了一個無縫且有效率的使用體驗。

房地產專業人員儀錶板的設計成功地將清晰性與功能性結合,將總物件數、潛在客戶、銷售和收入等關鍵指標以連貫的格式展示於最上方,以便快速獲取洞察。銷售和收入的分析部分則透過清晰且引人入勝的視覺圖表進行區分,使趨勢易於辨識。列表部分整合良好,提供直觀的篩選器,允許高效且流暢的瀏覽,從而提升使用者在管理房地產資產時的體驗。

Argus VPN 的登陸頁面採用引人注目的視覺主題,圍繞著大膽而未來感十足的美學,特徵是動態光效和深邃的色彩調色盤。介面設計簡潔流暢,傳遞明確且簡潔的資訊,顯示出一個明顯的行動號召:「安裝 ArgusVPN」,這優化了使用者的流程和決策。此設計有效地傳達了安全性和效率,而這對於技術導向的服務而言至關重要,並確保使用者從第一次互動開始就能保持參與感。

TechPulse 公司的聊天應用程式介面採用簡潔分段的設計,便於使用者輕鬆導航與互動。螢幕上清晰的分類,包括聊天、團隊資訊和共享內容,使得使用者能快速訪問各種溝通及協作工具。這種結構,加上持續一致且直觀的佈局,有效地支援資料驅動的決策,並提升企業環境中的使用者參與度。

這款加密貨幣應用程式的設計採用了流暢的深色主題,透過鮮明對比的色彩突顯關鍵財務資料,使其一目瞭然。中央動態圖表不僅作為視覺焦點,還提供市場趨勢的即時視覺反饋,增強基於資料的決策過程。這樣精簡的視覺效果搭配簡潔的佈局,優先考量使用者互動效率,有助於打造無縫的導航體驗。

Skilllup 行動應用程式的設計生動地運用了色彩和插圖,以創造出引人入勝且直觀的使用者體驗。每一個畫面都是精心打造,清晰而易於訪問地展示了課程內容、個性化選項和專業證書等關鍵資訊。這種做法不僅促進了無縫的導航體驗,還強調了該應用程式對實用學習和職業發展的重視,有效地鼓勵使用者互動及教育探索。

RoboWord 介面展示了一個乾淨、分層的設計,能有效地將摘要、重寫和翻譯等功能分類,提供直觀的使用者體驗。柔和的漸層和浮動操作按鈕上的細微陰影有助於區分各項功能,同時保持美學上的一致性。這種佈侷促進了便捷的存取與快速理解,對於增強生產力工具而言,時間與清晰度至關重要。
👨🎨 Bogdan Falin 👥 QClay

這款約會行動應用的設計有效地平衡了功能性與視覺吸引力,採用了良好組織的介面,透過突出影象和清晰、易於操作的按鈕強呼叫戶檔案。值得注意的是,互動元素如波形圖和互動統計資料被無縫地嵌入,以增強使用者互動而不會使視覺空間顯得雜亂。這種設計方法在保持社交連結核心功能的同時,促進了友好的使用者體驗。

這款旅行規劃應用程式提供了一個詳盡且使用者友好的介面,將個性化的行程計畫與互動地圖及清晰的行程結構相結合。設計上透過有效地將航班、住宿和活動詳細資訊進行分組來最佳化空間,提高了導航的便利性。這種佈局配合視覺上鮮明的圖示和顏色程式碼日期選擇系統,支援無縫的規劃體驗,確保使用者能以最小的努力管理自己的旅行細節。
參考來源
如何設計一個讓您的購物app更好用?
簡約的使用者介面:移除不必要的元素,善用負空間和一致性,以降低認知負擔。 · 無縫導航系統:規劃直覺的導航結構,採用麵包屑導覽和分層選單,提高瀏覽效率。
來源: 品科技UI 設計工具大抉擇:10 個你必須從Sketch 跳槽到Figma 的理由
你還在用Sketch 嗎?為什麼身邊的UIUX 設計師都一個一個無痛轉移到Figma 了?本文分析了大家紛紛從Sketch 移情別戀到Figma 的10 個真實原因!
來源: Hahow 好學校為什麼網站app設計重要?如何創造令人難以忘懷的使用者體驗?
資料驅動的人工智慧:通過分析使用者行為資料 ... 想像一下,每次你開啟應用程式,它都能根據你的喜好推薦內容或產品,是不是更貼心?簡化流程與無縫整合更是 ...
來源: 品科技2024年8個你不可不知的UX/UI 設計趨勢
然而,隨著自然語言處理、機器學習和語音識別等技術的興起,無按鈕介面成為UI 設計的未來。它們不再依賴按鈕,而是使用眼球追蹤、語音命令和手勢等替代方法實現用戶的互動 ...
卓越的使用者體驗設計-打造直覺的數位世界
物聯網將使用者體驗從基於螢幕的互動擴展到日常物品成為介面的世界。這種範式轉變要求設計師創新體驗,將數位領域和實體領域無縫融合。 本術語表僅供 ...
來源: Lenovo金融業的資料自動化分類:從策略到實施的最佳實例與潛在挑戰
採用資料自動化分類技術可以改善金融機構的資料管理流程,包含提升操作效率、進一步強化風險管理和分析能力等,這在數據驅動的科技時代下更顯重要。 資料分類是一種詮釋 ...
來源: SynpulseAI時代資料處理殺手鐧– 微軟新聞中心
從使用者介面來看,OneLake以資料夾的形式呈現,捷徑則可把資料複製及虛擬化到 ... 另一個重點功能則是Mirroring,以連續無縫且趨近於即時的現代化資料存取方式 ...
來源: Microsoft資料平台- 具備複雜整合的資料倉儲
使用者可使用直覺式、無程式碼的使用者介面來設計資料整合處理,以最佳化整合流程來產生最有效率的引擎與協調流程,並自動配置與調整執行環境。Oracle Cloud ...


 全部
全部 資訊科技
資訊科技
相關討論